There are many ways to improve the user experience (UX) of your website, some are easier than others to change/ implement and certain ones can have a greater impact. Below are a list of some of the most common UX pieces we see missing from our clients websites, their overall importance, and what you can do to improve that aspect of your websites UX.
Where Should I Start My UX Optimization Efforts?
*click on the statements below to learn more about how to optimize each of the items.
[/vc_column_text][vc_row_inner disable_element=”yes”][vc_column_inner width=”1/3″][ultimate_icon_list icon_size=”16″ icon_margin=”10″][ultimate_icon_list_item icon=”Defaults-close remove times” icon_color=”#dd3333″]Critical/ High[/ultimate_icon_list_item][/ultimate_icon_list][/vc_column_inner][vc_column_inner width=”1/3″][ultimate_icon_list icon_size=”16″ icon_margin=”10″][ultimate_icon_list_item icon=”Defaults-minus” icon_color=”#eeee22″]Warning/ Medium[/ultimate_icon_list_item][/ultimate_icon_list][/vc_column_inner][vc_column_inner width=”1/3″][ultimate_icon_list icon_size=”16″ icon_margin=”10″][ultimate_icon_list_item icon=”Defaults-ellipsis-h” icon_color=”#59595b”]Low[/ultimate_icon_list_item][/ultimate_icon_list][/vc_column_inner][vc_column_inner][vc_separator css=”.vc_custom_1537279403234{border-radius: 2px !important;}”][/vc_column_inner][/vc_row_inner][vc_row_inner][vc_column_inner width=”1/4″][vc_column_text]Priority Level:[/vc_column_text][/vc_column_inner][vc_column_inner width=”1/4″][ultimate_icon_list icon_size=”16″ icon_margin=”10″][ultimate_icon_list_item icon=”Defaults-close remove times” icon_color=”#dd3333″]Critical/ High[/ultimate_icon_list_item][/ultimate_icon_list][/vc_column_inner][vc_column_inner width=”1/4″][ultimate_icon_list icon_size=”16″ icon_margin=”10″][ultimate_icon_list_item icon=”Defaults-minus” icon_color=”#eeee22″]Warning/ Medium[/ultimate_icon_list_item][/ultimate_icon_list][/vc_column_inner][vc_column_inner width=”1/4″][ultimate_icon_list icon_size=”16″ icon_margin=”10″][ultimate_icon_list_item icon=”Defaults-ellipsis-h” icon_color=”#59595b”]Low[/ultimate_icon_list_item][/ultimate_icon_list][/vc_column_inner][/vc_row_inner][vc_separator css=”.vc_custom_1537279403234{border-radius: 2px !important;}”][ultimate_icon_list icon_size=”16″ icon_margin=”22″][ultimate_icon_list_item icon=”Defaults-close remove times” icon_color=”#dd3333″]Your contact form(s) submission button uses the text “Submit” ➣[/ultimate_icon_list_item][ultimate_icon_list_item icon=”Defaults-close remove times” icon_color=”#dd3333″]You don’t have breadcrumbs on all of your pages ➣[/ultimate_icon_list_item][ultimate_icon_list_item icon=”Defaults-ellipsis-h” icon_color=”#59595b”]The content on your homepage is stagnant, & doesn’t encourage visitors to come back to your site ➣[/ultimate_icon_list_item][ultimate_icon_list_item icon=”Defaults-minus” icon_color=”#eeee22″]There is no pricing information or reasons why you can’t provide pricing on your site ➣[/ultimate_icon_list_item][ultimate_icon_list_item icon=”Defaults-close remove times” icon_color=”#dd3333″]You’re missing an ‘About Us’ page on your site OR it’s not written in a way that evoke’s a sense of trust ➣[/ultimate_icon_list_item][ultimate_icon_list_item icon=”Defaults-ellipsis-h” icon_color=”#59595b”]There are too many stock photos and not enough customized images ➣[/ultimate_icon_list_item][ultimate_icon_list_item icon=”Defaults-close remove times” icon_color=”#dd3333″]The site uses too many long paragraphs and not enough bullet points ➣[/ultimate_icon_list_item][ultimate_icon_list_item icon=”Defaults-minus” icon_color=”#eeee22″]Your blogs/ news articles aren’t written in a way that makes it easy for visitors to skim/read through the post ➣[/ultimate_icon_list_item][ultimate_icon_list_item icon=”Defaults-ellipsis-h” icon_color=”#59595b”]Your website doesn’t provide anticipatory feedback to visitors anywhere on your site ➣[/ultimate_icon_list_item][/ultimate_icon_list][vc_empty_space][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space][vc_cta h2=”QUESTIONS ON HOW TO IMPLEMENT THESE RECOMMENDATIONS?” add_button=”right” btn_title=”Contact Us” btn_color=”success” btn_link=”url:https%3A%2F%2Fparqa.com%2Fcontact-us%2F|||”]Send us an email and we’d be happy to help you work through these.[/vc_cta][/vc_column][/vc_row][vc_row content_placement=”middle” css=”.vc_custom_1537277119753{padding-right: 23px !important;padding-left: 23px !important;}”][vc_column][vc_empty_space][vc_column_text]
Recommendations to Improve Your Website UX
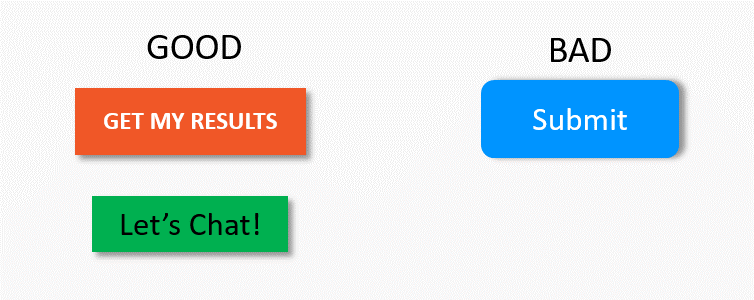
[/vc_column_text][vc_tta_accordion style=”modern” spacing=”10″ gap=”10″ active_section=”1″ collapsible_all=”true” css=”.vc_custom_1537207561397{padding-bottom: 25px !important;}”][vc_tta_section title=”Your contact form button(s) should say anything other than “submit”” tab_id=”contact-form-button”][vc_column_text]A form button that says ‘Submit’ gives users the impression that the form isn’t focused on a specific task. It also gives off the impression that your website isn’t user-friendly because you’re speaking in a technical way most users aren’t familiar with. If this is the impression they get when they fill out your form, you can bet you’re going to lose a few users.
Use text that is task specific and describes what the person can expect to happen after they click the button, (i.e. “Get Your Results, “Create Account”, “Subscribe Now”, “Register”, etc.) [/vc_column_text][/vc_tta_section][vc_tta_section title=”Be sure all of your pages have breadcrumbs on them” tab_id=”breadcrumbs”][vc_column_text]BREADCRUMBS: are little navigational aids that help people visualize where they are on your site, and also help Google determine how your site is structured.
[/vc_column_text][/vc_tta_section][vc_tta_section title=”Be sure all of your pages have breadcrumbs on them” tab_id=”breadcrumbs”][vc_column_text]BREADCRUMBS: are little navigational aids that help people visualize where they are on your site, and also help Google determine how your site is structured.
EXAMPLE:
Electronics > Computers & Accessories > Computer Cases
Advantages to using breadcrumbs:
- Visitors take fewer steps when navigating from section to section – enhancing user experience (UX)
- They clarify site navigation that shows visitors where they are on a site’s hierarchy of pages
- Google loves them because it helps it make hierarchical sense of your website structure
- They lower bounce rates
[/vc_column_text][/vc_tta_section][vc_tta_section title=”Consistently be changing the content on your homepage” tab_id=”changing-homepage-content”][vc_column_text]Changing content frequently on your homepage is a way to keep it fresh for returning visitors. And gives previous visitors a reason to continue coming back to your site.[/vc_column_text][/vc_tta_section][vc_tta_section title=”Have a pricing page or information about your pricing somewhere on your website” tab_id=”pricing-information”][vc_column_text]
(For service/ B2B based businesses)
[/vc_column_text][vc_column_text]The lack of pricing on B2B websites is one of the biggest frustrations for potential customers, and is likely going to play a role in your losing a sale. Studies show that pricing information is 2x as important to B2B purchasers as a contact phone number.
You may have many reasons why you can’t/ don’t want to show pricing information on your site, but regardless of what the reason is, there is a way to provide customers information on your pricing (whether or not that includes actual $$$ values).
Your pricing page/structure should show one of the following:
- Let visitors use a cost calculator on your site to calculate some sort of hypothetical cost
- Give examples of work you’ve done and the price for which that client paid
- Why you can’t provide a pricing structure online?, be specific as to why
[/vc_column_text][/vc_tta_section][vc_tta_section title=”Have an ‘About Us’ page OR create one” tab_id=”about-us-page”][vc_column_text]
If you have an ‘about us’ page, does your content answer “yes” to the following questions?
Does it provide info that helps them understand/ determine if you a good match for their needs?
Does it evoke a sense of trust?
[/vc_column_text][vc_column_text]This is one of the most underrated pages on most websites. All too often organizations/ businesses see this simply as a page they must have on the website because everyone else does, but it’s almost never optimized or changed.
The ‘About Us’ page might as well be called the “Can I Trust You Page?” Visitors/ potential customers need a way of knowing more about you so they can be sure you’re okay to do with business with, or that the information you’re providing is accurate. They also need to be able to determine if you’re a good match for their needs.
What you should include on your ‘about us’ page:
- company history (i.e. how long have you been in business?, what’s the story behind the business?)
- who are some of your clients/customers or typical types of businesses you work with
- testimonials
- information about/ links to your service or product offerings
[/vc_column_text][/vc_tta_section][vc_tta_section title=”Avoid using many/any stock photos on your website” tab_id=”stock-photos”][vc_column_text]
(Answer Honestly) Do you utilize stock photos on your site?
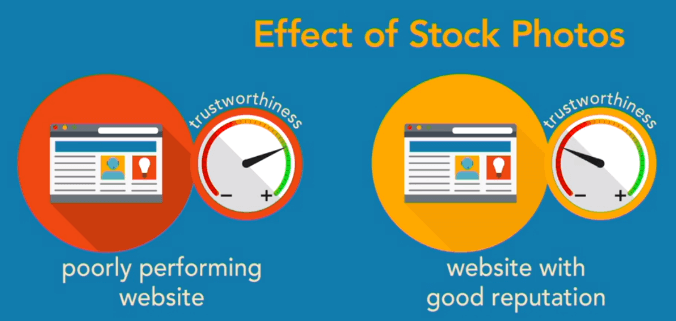
[/vc_column_text][vc_column_text] It’s okay to utilize some stock photos, as long as they don’t scream “stock photo”
It’s okay to utilize some stock photos, as long as they don’t scream “stock photo”
However, studies have found that although the perceived trustworthiness of poorly performing vendors was increased when they used stock photography, perceived trustworthiness of vendors with good reputations was decreased.
If you have the ability to utilize customized photos of your actual office and employees, do so.[/vc_column_text][/vc_tta_section][vc_tta_section title=”Your site content should be laid out/written using short paragraphs & bullet points” tab_id=”content-style-layout”][vc_column_text]More is not better when it comes to websites, in fact it’s almost the exact opposite. As mentioned above your site content and structure should be in a way that answers your visitor’s most important questions, but it should do it in a way that is simple and easy to find and understand.
By focusing your visitor’s attention on what’s important and making it easier to understand means customers are less likely to go to a competitor for the same service.
Tips to help focus your visitor’s attention on important information:
- use bullet points when possible, as they are easier to scan and read over
- keep pages clean and simple (don’t overload them with sidebars, forms, etc.)
- have service pages that describe in detail the different services your company offers
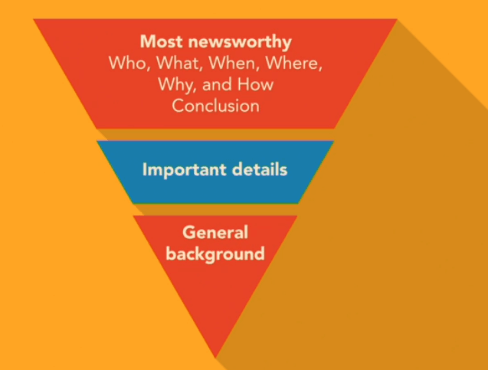
Your visitors should feel like the site is specifically tailored directly to them and not an overall general user type.[/vc_column_text][/vc_tta_section][vc_tta_section title=”Utilize the inverted pyramid style format when writing blogs/news articles” tab_id=”pyramid-style-writing”][vc_column_text]The inverted pyramid style:
- Start with the conclusion
- Explain the most important facts
- Write in small chunks
- Give each new idea its own paragraph
- Give more background detail after the important facts
Even if you give the whole story away in the first sentence, your visitors are likely to continue reading, because they’re after information and they’re going to continue reading/ skimming the blog/article until they get to the level of detail they want.[/vc_column_text][/vc_tta_section][vc_tta_section title=”Ensure your website provides anticipatory feedback to visitors” tab_id=”anticipatory-feedback”][vc_column_text]ANTICIPATORY FEEDBACK: is information provided before a person interacts to help them understand what the outcomes may be.
 Visitors/ customers are already overly impatient when it comes to browsing the web, so incorporating anticipatory feedback/ design into your web-pages is crucial. Whether they’re booking a trip or buying a board game for family game night, the priority is not so much freedom of choice as it is efficiency in arriving at the desired end.
Visitors/ customers are already overly impatient when it comes to browsing the web, so incorporating anticipatory feedback/ design into your web-pages is crucial. Whether they’re booking a trip or buying a board game for family game night, the priority is not so much freedom of choice as it is efficiency in arriving at the desired end.
(This helps people avoid interactions and choices that are not going to help them achieve their goals,) and move them quickly and easily navigate through the desired pathway to their destination as quickly as possible.[/vc_column_text][/vc_tta_section][/vc_tta_accordion][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]
Related Post: Your Website’s UX: Why it’s Important ➢
[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]
[/vc_column_text][/vc_column][/vc_row][vc_row content_placement=”middle” css=”.vc_custom_1537208892368{padding-right: 23px !important;padding-left: 23px !important;}”][vc_column][vc_column_text css=”.vc_custom_1537208956701{padding-top: 25px !important;padding-bottom: 25px !important;background-color: #f7f5f0 !important;}”]
Contact us today to learn how we can help improve your website’s UX even more to better appeal and speak to your potential clients/ customers.
[maxbutton id=”4″]
[/vc_column_text][/vc_column][/vc_row]







